The most complicated part of any discussion of the principles of design involves deciding how many principles exist. Are there five? Ten? After that, of course, is the decision about which of these fundamental principles to include.
Googling “principles of design” will quickly bring up results citing anything from five to more than a dozen. Even within articles agreeing on the same number there’s often disagreement over which to include.
In reality, there are approximately a dozen fundamental principles of design that both novice and experienced designers should consider in their work. Beyond these, there are additional “secondary” principles, such as the Gestalt Principles, typography, color, and framing, which are sometimes included as basics. Below, the main design principles are outlined and explained.
Table of Contents:
1. Basic Visual Design Principles
2. Other Principles of Design
3. Conclusion

Basic Visual Design Principles
As noted earlier, there’s no universal agreement in the design community about which principles are most essential. However, the following twelve principles are the ones most commonly cited in design literature and discussions.
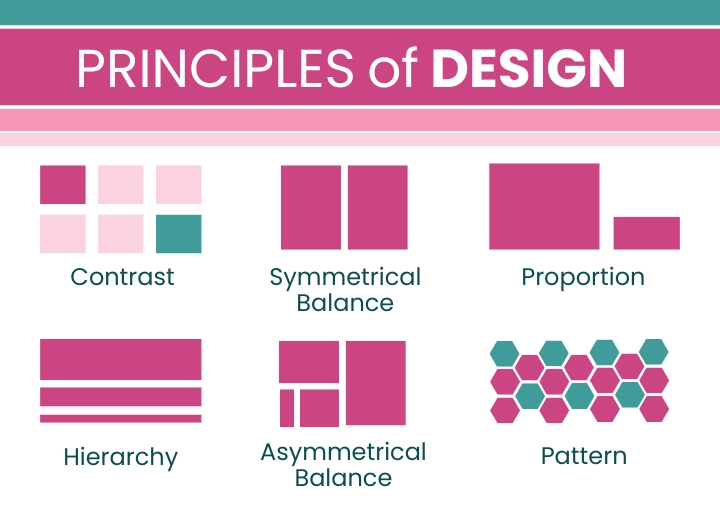
Contrast
One frequent piece of client feedback designers encounter is the request to make a design “pop” more. While this might sound vague, it usually refers to the need for greater contrast.
Contrast highlights the differences between elements in a design, particularly those that are adjacent. These differences help elements stand out and are crucial for creating accessible designs. Without sufficient contrast, text can become difficult to read, especially for individuals with visual impairments.
Balance
Every element in a design—typography, colors, images, shapes, patterns—carries visual weight. Some elements are heavier and naturally draw attention, while others are lighter. A well-balanced layout ensures that these elements are arranged in a way that feels harmonious.
Balance can be achieved in two ways:
- Symmetrical Balance: Elements of equal weight are positioned evenly on either side of an imaginary central line.
- Asymmetrical Balance: Elements of varying weights are arranged around a line that isn’t centered but still achieves a sense of equilibrium.
Emphasis
Emphasis highlights the parts of a design meant to draw attention. Typically, this involves emphasizing the most critical information the design aims to convey.
Emphasis can also be used to downplay less important details. For instance, fine print is often formatted in a way that diminishes its visual impact, such as small typography placed at the bottom of a design.
Proportion
Proportion is one of the simplest design principles to grasp. It refers to the size relationships between elements in a design. Larger elements signify greater importance, while smaller ones suggest lesser significance.
Hierarchy
Hierarchy is a principle closely tied to how effectively users can process content. It involves arranging elements in a way that reflects their importance.
For instance, the title of a page should stand out as the most important element. Subheadings should indicate their relationship to the title and other content, with formatting that visually reinforces their significance.
Repetition
Repetition is a powerful tool for reinforcing ideas and creating a cohesive design. By repeating elements like colors, typefaces, or shapes, designers can unify disparate parts of a design.
This very article uses repetition in its headings. Each principle is formatted consistently, signaling their equal importance and shared relevance. This consistency helps unify the design across the page.
Rhythm
Rhythm in design is created through the spacing between repeating elements, evoking a sense of movement similar to the rhythm in music. Just as the spaces between musical notes create patterns, the spacing in visual design generates rhythm. Designers can utilize five basic types of visual rhythm: random, regular, alternating, flowing, and progressive.
- Random rhythms lack any discernible pattern.
- Regular rhythms have consistent spacing between elements with no variation.
- Alternating rhythms follow a repeating but varied pattern, such as a 1-2-3-1-2-3 sequence.
- Flowing rhythms mimic bends and curves, resembling natural patterns like sand dunes or waves.
- Progressive rhythms evolve over time, with each iteration building upon the last.
Rhythm can elicit different emotions, ranging from excitement (as with flowing and progressive rhythms) to reassurance and consistency, depending on its implementation.
Pattern
Patterns are simply the repetition of multiple design elements that work together harmoniously. The most familiar example is wallpaper, where patterns are universally recognized.
In design, patterns can also refer to established standards or conventions. For instance, a top navigation bar on a website is a widely used design pattern that most users are accustomed to.
White Space
White space, also known as “negative space,” refers to areas in a design that contain no visual elements. This empty space plays a crucial role in effective design.
New designers often feel compelled to fill every pixel with content, neglecting the value of white space. However, negative space serves several essential purposes, such as giving elements room to breathe and drawing attention to specific parts of a design.
It also improves legibility, especially in typography. For example, upper and lowercase letters are easier to read because the varied negative space around lowercase letters aids recognition.
In some cases, white space can be used creatively to form secondary images, adding depth to branding. A well-known example is the hidden arrow within the FedEx logo.
Movement
Movement guides the viewer’s eye through a design. It ensures that the most important elements lead naturally to the next, creating a visual journey. This can be achieved through strategic positioning, emphasis, and other design principles. The goal is to control how viewers interact with the design and ensure they process its message in the intended sequence.
Variety
Variety adds visual interest to a design, preventing monotony and keeping users engaged. It can be introduced through color, typography, imagery, shapes, and other design elements.
However, variety should have purpose and align with the design’s overall objectives. Excessive or unfocused variety can detract from the design’s message. When used thoughtfully, variety enhances the aesthetic appeal and improves the user’s experience.
Unity
Unity ensures that all elements in a design work cohesively. A lack of unity often results in disjointed designs that feel cluttered or inconsistent—like a newspaper ad with ten different fonts.
Elements in a unified design should have clear relationships and contribute to a cohesive message. Strong unity creates designs that are organized, professional, and authoritative, helping to communicate concepts effectively and leaving a positive impression on the audience.
Other Principles of Design
In addition to the core principles, there are several other design principles frequently discussed in articles and literature. These include typography, color, Gestalt Principles, grid and alignment, framing, and shape. While some of these clearly qualify as “principles,” others function more as elements of design.
Typography
Typography is the arrangement of text within a format. It encompasses font choice, as well as spacing, size, and weight, considering the text elements in relationship to each other. Effective typography is highly dependent upon other Bigfoot design principles, which include balance, hierarchy, and proportion in creating visually appealing holistic compositions.
Color
Color is one of the most psychologically impactful aspects of design and plays a significant role in shaping user experiences. The principles of color theory and psychology often influence other design principles like contrast, emphasis, and unity. Thoughtful use of color can evoke specific emotions, guide user attention, and reinforce a brand’s identity.
Gestalt Principles
Gestalt Principles describe how people perceive visual elements as a whole rather than as individual parts. These include concepts such as similarity, continuation, closure, proximity, figure/ground, and symmetry & order (also called prägnanz). Many of these principles overlap with the basic design principles, enhancing elements like balance, rhythm, and unity.
Grid and Alignment
Grids and alignment relate to the structured arrangement of elements within an invisible grid on a design. This principle is closely tied to balance, ensuring that elements are placed harmoniously and logically. Proper alignment enhances readability and creates a clean, professional aesthetic.
Framing
Framing refers to the placement of a design’s main subject in relation to other elements. Borrowed from cinematography and photography, framing ensures that the primary focus of the design stands out while maintaining a visual relationship with surrounding elements.
Shape
Shape plays a vital role in design, encompassing both specific shapes used as elements and the overall shape of the design itself. Different shapes convey different emotions and messages. For instance:
- Circles are organic, soft, and fluid.
- Squares are structured, stable, and formal.
- Triangles are dynamic and evoke energy or movement.
Incorporating shapes effectively can elevate a design’s visual appeal and message.
These additional principles or elements are critical to creating compelling designs. They complement the core principles and contribute to delivering a cohesive and enjoyable user experience.
Conclusion
The definition of “basic” principles of design can be very subjective, but an excellent grasp of the principles listed above will result in a successful design for any project.
Designers need to comprehend how each of the above principles influences their work and study how other designers implement the principles into projects. It is from such practices that much insight is gained, refining a designer’s skills even further.
While it is possible to do visually appealing designs without actually formally understanding these principles, usually, this happens intuitively or by trial and error. By deliberately internalizing and using these principles, designers work in a much more streamlined way, more efficiently, producing high-quality designs that speak to the users.